Animations

Pixel Composer use keyframe-based animation. Most properties can be animated using the inspector panel and the animation can be view and modify at the animation panel.
Animation Basics
Enabling Animation

To enable animation, click on the animation icon  in the inspector. Click on it again to disable the animation.
in the inspector. Click on it again to disable the animation.

Adding Keyframe
When modifying animated properties. A new keyframe will be created automatically at the current frame.
You can also create new keyframe by clicking on the keyframe icon  on the inspector or animation panel.
on the inspector or animation panel.
Removing Keyframe
To remove a keyframe, select the keyframe(s) in the animation panel and press the Del key.
Keyframe Types
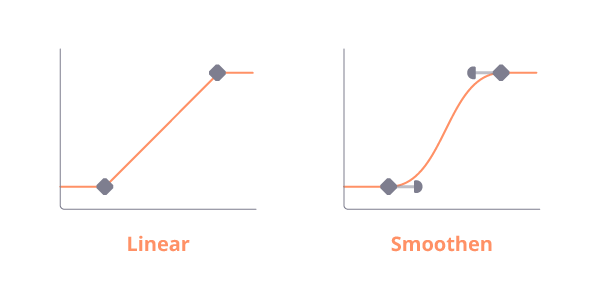
By default, all keyframes use linear interpolation. You can change how the value is interpolated by going to the animation panel. Select a keyframe and double click and drag horizontally to smoothen the interpolation curve.

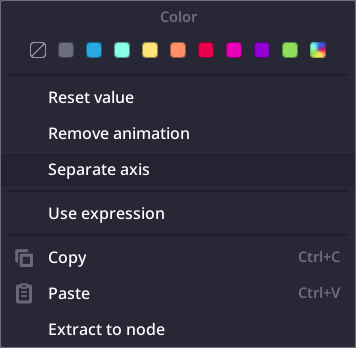
You can also right click on the keyframe and set the interpolation type directly.

 |
Linear | Value changes linearly between keyframes. |
 |
Smooth | Value changes following a smooth curve. |
 |
Hold | Value changes abruptly between keyframes. |
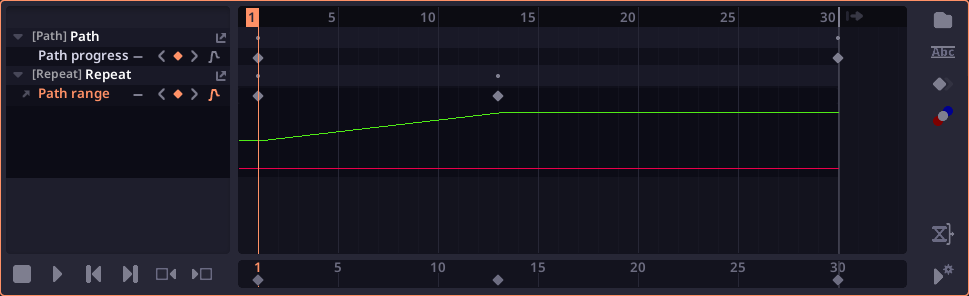
Animation Curve

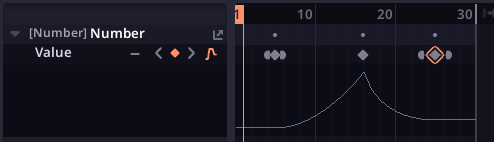
You can display animation curve in the animation panel by pressing the curve icon at the property name.
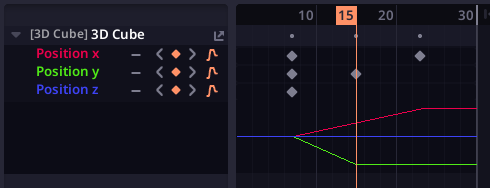
Separated Axis

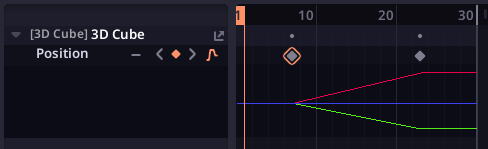
For value with array subdata (e.g. Vector, Area, etc.) a keyframe will represent all the member in the array. This means you can't animate each member independently. To do so, you need to separate the axis by right-clicking on the property in the inspector and select "Separate Axis".

With separated axis mode on, each member in the array will get their own timeline.