Interface

Pixel Composer interfaces are separated into two types: panels and dialogs. Panels are interface area that embed directly to the main windows. Dialogs are floating area that can be move around freely and overlap with other dialogs.
Panels

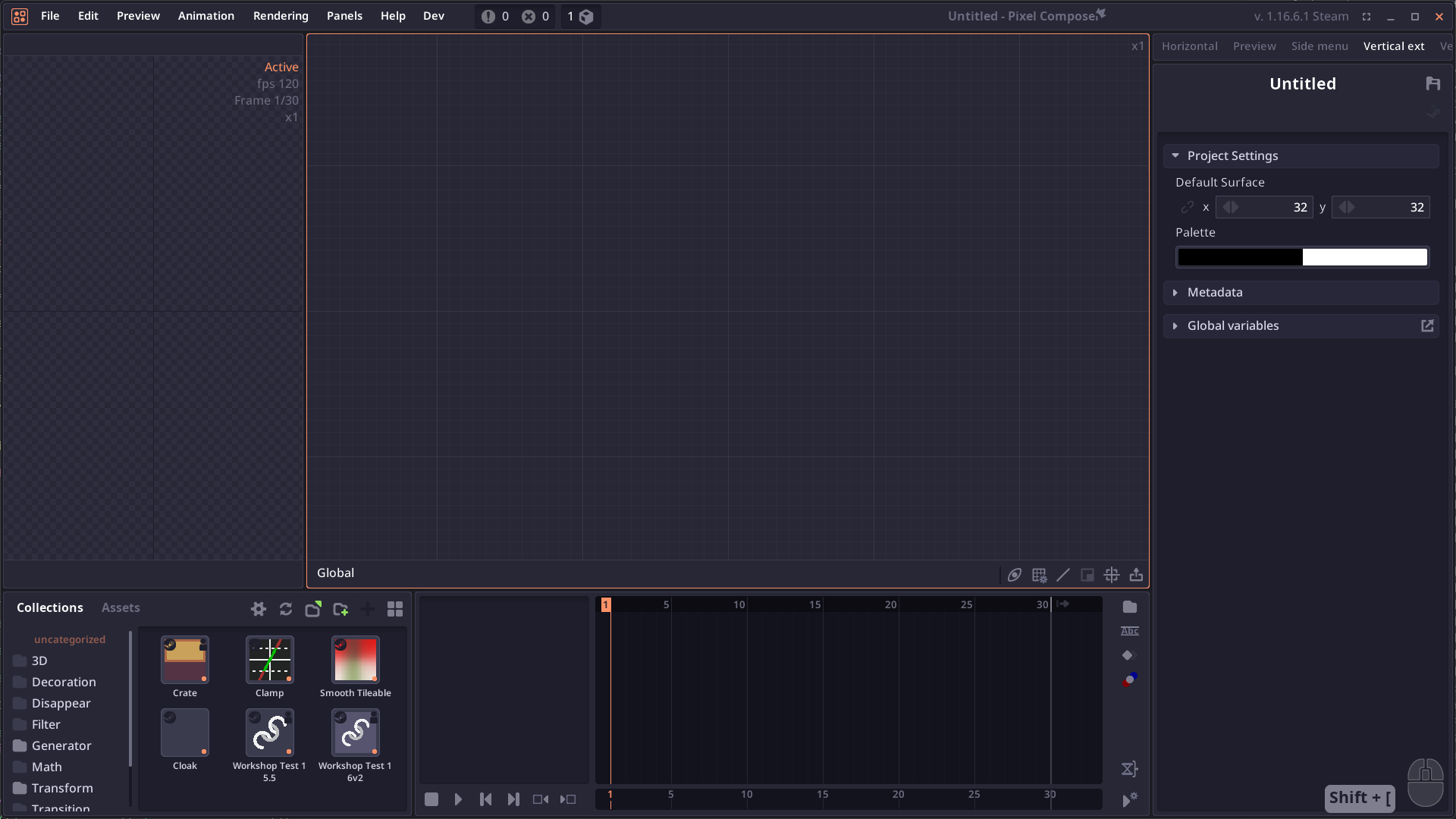
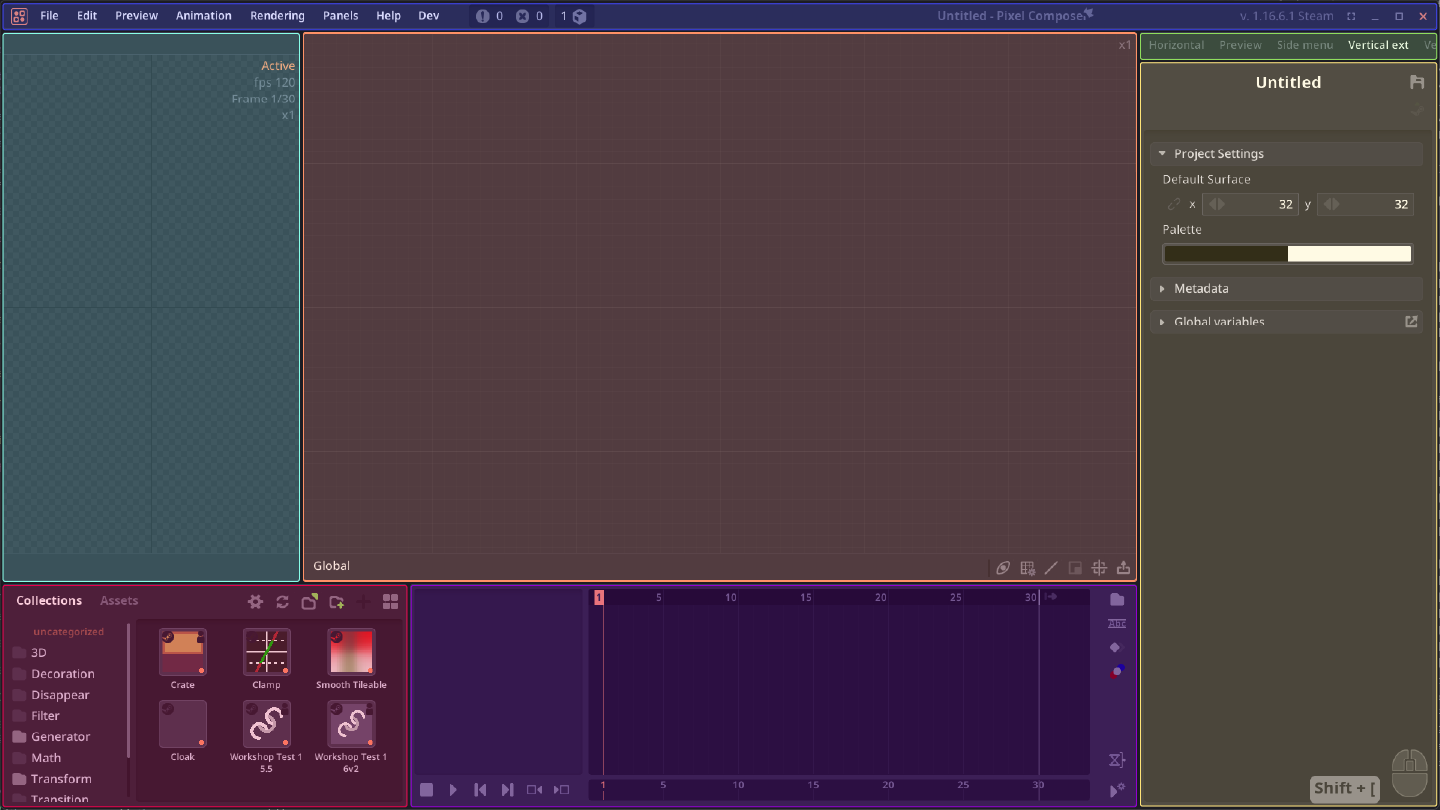
The first time you open Pixel Composer. You'll be greeted with 5 panels: menu, graph, preview, inspector and animation panels.
When hovering on the edge of the active panel, the edge will be highlighted. Which means that panel can be manipulated as below:
| Resize | Click and drag |
| Move | Double click and drag |
| Detach | Shift + Double click |
| Close | Right click and select "close" |
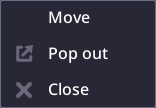
Right clicking on the edge while hovering will also bring up context menu with option to move, detach and close the panel as well.

Tabbed Panel

You can put panel on top of each other to create tabbed panel. Tabbed panel works the same way as normal panel and can be move around by click and drag on the tab itself.
Dialogs

Dialogs are floating UI elements that can be moved freely. Most dialogs are unpined, which means clicking outside them will close the dialog. You can pin the dialog by clicking the pin icon on the top right of the dialog.

Hovering on the edge of the dialog will also highlighted the edge which allows for dialog manipulation similiar to panels.
Workspaces

You can save your current panels layout as a workspace. Open workspace dialog in Panels > Workspaces then select the "+" button to create new workspace.